Les attributs standards¶
Avant d’examiner les widgets disponibles, prenons le temps d’observer comment certains de leurs attributs communs - comme les tailles, les couleurs et les polices de caractères (fontes) - sont précisés.
- Chaque widget possède un ensemble d’options qui affectent son apparence et son comportement - des attributs comme les fontes, les couleurs, les tailles, les étiquettes textuelles, etc.
- Vous pouvez préciser les options lors de l’appel du constructeur du widget en utilisant des mots clés comme text='PANIQUE' ou height=20.
- Après avoir créé un widget, il est encore possible de modifier chacune de ses options en utilisant sa méthode config() ou la syntaxe w['option'] = valeur. Vous pouvez aussi récupérer la valeur courante de n’importe laquelle de ses options en utilisant sa méthode cget() ou l’écriture w['option']. Voir Méthodes communes à tous les widgets pour en apprendre plus sur ces méthodes.
Les dimensions¶
Les différentes dimensions comme la largeur (width), la hauteur (height), etc. peuvent être précisées dans différentes unités.
-
Si vous indiquez une dimension par un entier, elle est supposée être en pixels.
-
Vous pouvez préciser une unité en utilisant une chaîne de caractères qui contient un nombre suivi d’une unité :
- c : Centimètres
- i : Pousses (Inches)
- m : Millimètres
- p : Points d’impression
Le système de coordonnées¶
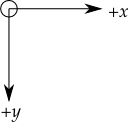
Comme dans la plupart des systèmes d’affichage, l’origine de chaque système de coordonnées est située à son coin supérieur gauche, les valeurs de x augmentant vers la droite et les valeurs de y augmentant vers le bas.

L’unité de base est le pixel avec le coin supérieur gauche de coordonnées (0,0). Les coordonnées indiquées par un entier sont toujours exprimées en pixels, mais chaque coordonnée peut être indiquée via une chaîne de caractères dans une unité particulière; voir Les dimensions.
Les couleurs¶
Il y a deux manières générales pour indiquer une couleur dans tkinter.
-
Vous pouvez utiliser une chaîne de caractères qui précise la proportion de rouge (red), vert (green) et bleu (blue) en hexadécimal:
- #rgb : quatre bits par couleur
- #rrggbb : huit bits par couleur
Par exemple, #fff est blanc, #000000 est noir, et #00ffff est un cyan pur (vert plus bleu).
-
Vous pouvez aussi utiliser n’importe quelle couleur définie localement par son nom standard. Les couleurs 'white', 'black', 'red', 'green', 'blue', 'cyan', 'yellow', and 'magenta' seront toujours disponibles. D’autres noms peuvent fonctionner selon la configuration de votre ordinateur.
Le système d’ancrage¶
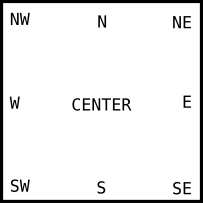
Le module Tkinter définit un certain nombre de constantes d’ancrages que vous pouvez utiliser pour contrôler l’endroit où un widget est positionné relativement à son contexte. Par exemple, les ancrages peuvent préciser l’endroit où un widget est situé à l’intérieur d’un cadre (Frame) lorsque celui-ci est plus grand que le widget.
Ces constantes sont données comme sur une boussole où le nord est en haut et l’ouest à gauche. Nous prions les lecteurs de l’hémisphère sud de nous pardonner ce chauvinisme du nord.
Les constantes d’ancrages sont montrées ci-dessous:

Par exemple, si vous créez un petit widget dans un large cadre et utilisez l’option anchor='se', le widget sera placé au niveau du bord inférieur droit du cadre. Si vous utilisez anchor='n', il sera centré sur le bord haut du cadre.
Les ancres sont aussi utilisées pour préciser où positionner un texte relativement à un point de référence. Par exemple, si on utilise 'center' comme une ancre pour un texte, il est centré horizontalement et verticalement autour du point de référence. L’ancre 'nw' le positionnerait de telle sorte que le point de référence coïncide avec le coin nord ouest de la boîte qui contient le texte. L’ancre 'w' le centrerait verticalement avec le bord gauche de la boîte du texte sur le point et ainsi de suite.
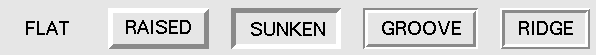
Les styles de relief¶
Le style de relief d’un widget se réfère à la simulation de certains effets 3D autour de l’extérieur du widget. Voici les différentes possibilités :

Les valeurs peuvent être précisées par des chaînes de caractères comme 'raised', 'sunken', 'flat' ...
La largeur des bords dépend de l’option borderwidth du widget. Ici, cette largeur a été fixée à 5 pixels alors que par défaut elle vaut 2 pixels.
Les images¶
On propose deux méthodes pour afficher des images dans votre application tkinter.
- Pour afficher des images dans le format .gif, .pgm ou .ppm, voir La classe PhotoImage.
- La libraire d’images de Python (PIL) offre un support pour une plus grande variété de format. Sa classe ImageTk a été spécialement conçue pour afficher des images dans les applications tkinter.
La classe PhotoImage¶
Pour afficher une image du type .gif, .pgm ou .ppm, vous aurez besoin du constructeur:
PhotoImage(file=f)
où f est le nom d’un fichier image. Le constructeur retourne une valeur qui peut être utilisée partout où tkinter attend une image. Notez qu’il est nécessaire de conserver une référence vers cette valeur:
logo = PhotoImage(file='test.gif') # ne pas supprimer cette référence
Label(image=logo).grid()
# Label(image=PhotoImage(file='test.gif')) ne fonctionnera pas !
Les chaînes de géométrie¶
Une chaîne de géométrie est un moyen standard de décrire à la fois la taille et la localisation d’une fenêtre principale sur l’écran du bureau.
Une chaîne de géométrie a la forme générale:
'wxh±x±y'
où :
- w et h désignent respectivement la largeur (width) et la hauteur (height) de la fenêtre en pixels. Ils sont séparés par le caractère 'x'.
- Si la prochaine partie a la forme +x, elle indique que le bord gauche de la fenêtre doit être situé à x pixels du côté gauche du bureau. Si elle a la forme -x, elle indique que le bord droit de la fenêtre doit être situé à x pixels du côté droit du bureau.
- Si la prochaine partie est de la forme +y, elle indique que le bord haut de la fenêtre est situé à y pixels du bord haut du bureau. Si elle a la forme -y, elle indique que le bord bas de la fenêtre est situé à y pixels du bord bas du bureau.
Par exemple, une fenêtre crée avec geometry='120x50-0+20' aura une largeur de 120 pixels, une hauteur de 50 pixels, son bord droit sera collé à celui du bureau à 20 pixels du haut de celui-ci.
Le nommage des Fenêtres (Window)¶
Le terme fenêtre (window) se rapporte à une zone rectangulaire du bureau.
- Une fenêtre primaire (top-level ou root widow) est une fenêtre qui a une existence indépendante pour le gestionnaire de fenêtre du système d’exploitation utilisé. Elle est décorée avec les motifs et boutons habituels du système et peut être déplacée et redimensionnée. Votre application peut utiliser n’importe quel nombre de fenêtre racine.
- Le terme fenêtre s’applique aussi à n’importe quel widget qui fait partie d’une fenêtre primaire.
tkinter nomme toutes ces fenêtres en utilisant un nommage «hiérarchique» :
- La fenêtre principale est nommée '.'
- Une fenêtre enfant aura un nom de la forme '.n', où n est un entier sous la forme d’une chaîne. Par exemple, une fenêtre nommée '.135932060' est un enfant de la fenêtre racine ('.').
- Les fenêtres enfants des fenêtres enfants auront des noms de la forme '.p.n' où p est le nom de la fenêtre parente et n est un certain entier. Par exemple, une fenêtre nommée '.135932060.137304468' a une fenêtre parent '.135932060', c’est donc un petit enfant de la fenêtre principale.
- Le nom relatif d’une fenêtre est la partie qui suit le dernier '.' dans le nom complet. En poursuivant l’exemple précédent, la fenêtre petit enfant a pour nom relatif '137304468'.
Pour obtenir le nom d’un widget w, utilisez str(w).
Voir aussi Méthodes communes à tous les widgets pour les méthodes que vous pouvez utiliser afin d’agir sur les noms de fenêtre, plus spécialement les méthodes winfo_name(), winfo_parent(), et winfo_pathname().