Canvas - Canevas¶

Pacman dans un Canevas de fond noir
Un canevas est une zone rectangulaire destinée à contenir des dessins ou d’autres figures complexes. Vous pouvez y placer des graphiques, du texte, des composants graphiques (widgets) ou des cadres (frames). Veuillez consulter les sections suivantes pour les méthodes qui servent à créer de tels objet sur un canevas:
- create_arc() : Une portion d’ellipse. Voir Les arcs.
- create_image() : Une image «plus riche». Voir Les images.
- create_line() : Un ou plusieurs segments. Voir Les lignes.
- create_oval() : Une ellipse; Utiliser cette méthode pour dessiner des cercles qui sont des cas particuliers d’ellipses. Voir Les ellipses et cercles.
- create_polygon() : Un polygone. Voir Les polygones.
- create_rectangle() : Un rectangle. Voir Les rectangles.
- create_text() : Pour insérer du texte. Voir Les textes.
- create_window() : Une fenêtre rectangulaire. Voir Les fenêtres.
Pour créer un objet de type Canvas:
- class Canvas(parent, option=valeur, ...)¶
-
Le constructeur retourne le nouveau widget canvas. Ses options sont:
Paramètres: - borderwidth – (ou bd) Largeur de la bordure du canevas. Voir Les dimensions. La valeur par défaut est 2 pixels.
- background – (ou bg) Couleur de fond du canevas. La valeur par défaut est un gris léger, à peu près '#E4E4E4'.
- closeenough – Un flottant qui précise la distance minimale entre la souris et un item pour considérer qu’elle est dessus. La valeur par défaut est 1.0.
- height – Hauteur du canvas. Voir Les dimensions.
- relief – Le style de relief du canvas. La valeur par défaut est 'flat'. Voir Les styles de relief.
- scrollregion – Un tuple (w, n, e, s) qui définit la zone du canevas accessible par défilement. w désigne le côté gauche, n le bord haut, e le côté droit et s le bord bas.
- selectbackground – La couleur de fond utilisée pour afficher l’item sélectionné.
- selectborderwidth – L’épaisseur de la bordure de l’item sélectionné.
- selectforeground – La couleur d’avant plan utilisée pour mettre en valeur l’item sélectionné.
- width – Largeur du canevas. Voir Les dimensions.
- xscrollincrement – Normalement, on peut faire défiler un canevas horizontalement à n’importe quelle position. Vous pouvez obtenir ce comportement en positionnant cette option à 0 . Si vous donnez une valeur positive à cette option, le canevas défile en utilisant des multiples de cette valeur. Elle sera en outre utilisée comme unité de défilement horizontal comme quand l’utilisateur clique sur les flèches situées aux extrémités d’une barre de défilement. Voir Scrollbar - Barres de défilement.
- xscrollcommand – Si le canevas est muni d’une barre défilement, positionnez cette option en utilisant la méthode set() de la barre.
- yscrollincrement – Fonctionne de manière similaire à xscrollincrement, mais pour un défilement vertical.
- yscrollcommand – Fonctionne de manière similaire à xscrollcommand, mais pour une barre de défilement vertical.
Le système de coordonnées¶
Parce qu’un canevas peut être plus large que sa fenêtre de visualisation et qu’il peut être équipé de barres de défilement afin de le déplacer, il y a deux systèmes de coordonnées pour chaque canevas:
- Les coordonnées d’un point dans la fenêtre de vue; elles sont relatives au bord supérieur gauche de cette fenêtre.
- Les coordonnées d’un point dans le canevas lui-même.
La liste d’affichage¶
La liste d’affichage se réfère à la séquence de tous les items qui se trouvent sur le canevas, de l’arrière plan, (background - le bas de la liste d’affichage) vers l’avant plan, (foreground - le haut de cette liste).
Si deux items se recouvrent, l’item au-dessus de l’autre dans la liste d’affichage désigne celui qui est le plus proche de l’avant plan, c’est à dire qui est vu comme au-dessus de l’autre sur l’affichage. Par défaut, lorsqu’un item est créé, il est placé tout en haut de la liste d’affichage (et donc il apparaît au dessus des items déjà affichés), mais il est possible de ré-ordonner la liste d’affichage.
Les identifiants numériques¶
Chaque item affiché sur le canevas possède un identifiant numérique (simple entier) unique, il s’agit de la valeur retournée par le «constructeur» - create_*() - lors de sa création.
Les marques (tags)¶
Une marque, tag, est une chaîne de caractères qu’on peut associer à un ou plusieurs items du canevas.
- Une marque peut être associée à autant d’items que l’on veut sur le canvas, 0 inclus.
- Un item peut posséder autant de marques que souhaité, 0 inclus.
Les marques, tags, ont de nombreux usages. Par exemple, si vous dessinez une carte sur un canevas et que vous utilisez des textes pour donner le nom des rivières, vous pourriez marquer tous ces items textuels avec 'rivEtiq'. Cela vous permettrait d’agir globalement sur les étiquettes en utilisant cette marque afin, par exemple, de changer leur couleur ou de les supprimer.
Identification des items graphiques¶
Un argument tagOrId se réfère à un ou plusieurs items du canevas.
- Si l’argument tagOrId est un entier, il est considéré comme un identifiant numérique et il s’applique à l’unique item qui le possède. Voir Les identifiants numériques.
- Si cet argument est une chaîne de caractères, il est interprété comme une marque et sélectionne tous les items qui ont cette marque (s’il y en a). Voir Les marques (tags).
Méthodes des Canevas¶
Tous les Canevas disposent de ces méthodes (outre celles qui servent à créer des items et qui sont présentées plus loin):
- Canvas.addtag_above(newTag, tagOrId)¶
-
Appose une nouvelle marque newTag à l’item situé juste au-dessus de celui qui est sélectionné par tagOrId dans la liste d’affichage. L’argument newTag, donné sous la forme d’une chaîne de caractère, est la marque qu’on souhaite apposer.
- Canvas.addtag_all(newTag)¶
-
Attache la marque donnée à tous les items qui sont présents sur le canevas.
- Canvas.addtag_below(newTag, tagOrID)¶
-
Attache la nouvelle marque newTag à tous les items situés en-dessous de celui qui est indiqué par l’identifiant numérique ou la marque tagOrId. L’argument newTag est une chaîne de caractères.
- Canvas.addtag_closest(newTag, x, y, halo=None, start=None)¶
-
Ajoute une marque à l’item le plus proche de la position indiquée par les coordonnées (de la fenêtre de vue). Si un ou plusieurs items sont à la même distance, celui qui est le plus haut dans la liste d’affichage (qui recouvre les autres) est sélectionné. Utilisez l’argument halo afin d’augmenter la taille effective du point. Par exemple, une valeur de 5 indique le traitement de tous les objets qui recouvrent le disque de centre (x, y).
Si l’identifiant d’un objet est utilisé pour l’argument start, cette méthode marque l’item qui est le plus haut dans la liste d’affichage tout en étant en dessous de celui qui est ainsi identifié.
- Canvas.addtag_enclosed(newTag, x1, y1, x2, y2)¶
-
Ajoute la marque newTag à tous les items qui sont complètement recouvert par le rectangle dont le coin supérieur gauche est (x1, y1) et le coin inférieur droit est (x2, y2).
- Canvas.addtag_overlapping(newTag, x1, y1, x2, y2)¶
-
Comme la méthode précédente à cela près que les items marqués sont tous ceux qui ont au moins un point commun avec le rectangle.
- Canvas.addtag_withtag(newTag, tagOrId)¶
-
Ajoute la marque newTag à ou aux objets identifiés par tagOrId.
- Canvas.bbox(tagOrId=None)¶
-
Retourne un tuple (x1, y1, x2, y2) qui décrit un rectangle qui renferme tous les objets identifiés par tagOrId. Si l’argument n’est pas précisé, le rectangle retourné est le plus petit qui contient tous les items présents dans le canevas. Le coin supérieur gauche du rectangle est (x1, y1) et son coin inférieur droit est (x2, y2).
- Canvas.canvasx(screenx, gridspacing=None)¶
-
Retourne la coordonnée x du canevas qui correspond à la coordonnée x d’affichage précisée par screenx. Si l’argument gridspacing est précisé, la valeur de x relative au canevas est arrondi au plus proche multiple de cette valeur.
- Canvas.canvasy(screeny, gridspacing=None)¶
-
Similaire à la méthode précédente mais pour y.
- Canvas.coords(tagOrId, x0, y0, x1, y1, ..., xn, yn)¶
-
Si vous précisez uniquement l’argument tagOrId, elle retourne un tuple contenant les coordonnées du plus bas ou de l’unique item précisé par cet argument. Le nombre des coordonnées dépend du type d’item. Dans la plupart des cas, il est de la forme (x1, y1, x2, y2) décrivant la boîte englobante (bounding box) de l’item.
Vous pouvez déplacer un item en précisant ses nouvelles coordonnées.
- Canvas.dchars(tagOrId, first=0, last=first)¶
-
Supprime des caractères du ou des items textuels sélectionnés. Tous les caractères situés entre first et last (inclus) sont supprimés, ces paramètres indiquant une position entière ou la fin du texte via la chaîne 'end'. Par exemple, pour un canevas C et un item de marque 'I', C.dchars('I', 1, 1) supprime le second caractère.
- Canvas.delete(tagOrId)¶
-
Supprime le ou les items indiqués par tagOrId. Il n’y a pas d’erreurs si aucun item ne correspond à tagOrId.
- Canvas.dtag(tagOrId, tagToDelete)¶
-
Supprime la marque tagToDelete du ou des items sélectionnés par tagOrId.
- Canvas.find_above(tagOrId)¶
-
Retourne l’identifiant numérique de l’item situé juste au dessus de celui qui est sélectionné par tagOrId. S’il y en a plusieurs, on utilise le plus haut dans la liste d’affichage. Si l’item précisé par tagOrId est le plus haut, la méthode returne un tuple vide ().
- Canvas.find_all()¶
-
Retourne une liste qui contient tous les identifiants numériques de tous les items du canevas, du plus bas au plus haut.
- Canvas.find_below(tagOrId)¶
-
Retourne l’identifiant numérique de l’item situé juste en dessous de celui qui est sélectionné par tagOrId. Si plusieurs items correspondent, on obtient le plus bas dans la liste d’affichage. Si l’item sélectionné par tagOrId est le plus bas, la méthode retourne un tuple vide ().
- Canvas.find_closest(x, y, halo=None, start=None)¶
-
Retourne un tuple contenant l’identifiant numérique d’un seul item, celui qui est le plus proche du point (x, y). Si plusieurs items sont sélectionnés, c’est celui qui est le plus haut dans la liste d’affichage. Si aucun item n’est sélectionné, retourne une liste vide. Utiliser l’argument halo afin d’augmenter la taille effective du point. Tout item situé à une distance inférieur à halo de (x, y) le coupe. Si start est renseigné, en utilisant une marque ou un identifiant (la marque sélectionne l’item le plus bas), l’item le plus proche et situé en-dessous de start est choisi.
- Canvas.find_enclosed(x1, y1, x2, y2)¶
-
Retourne la liste des identifiants numériques des items situés entièrement à l’intérieur du rectangle déterminé par (x1, y1) (coin supérieur gauche) et (x2, y2) (coin inférieur droit).
- Canvas.find_overlapping(x1, y1, x2, y2)¶
-
Similaire à la méthode précédente, mais sélectionne tous les items qui ont au moins un point commun avec le rectangle.
- Canvas.find_withtag(tagOrId)¶
-
Retourne la liste des identifiants numériques des items sélectionnés par tagOrId.
- Canvas.focus(tagOrId=None)¶
-
Donne le focus à l’item sélectionné par tagOrId. Si plusieurs sont sélectionnés, donne le focus au premier de la liste d’affichage qui permet un curseur d’insertion. Si aucun item ne satisfait cette condition ou si le canevas n’a pas le focus, le focus n’est pas modifié. Si l’argument est omis, l’identifiant de l’item qui a le focus est retourné ou '' si aucun ne l’a.
-
Si tagOrId est un identifant numérique, elle retourne la liste de toutes les marques qui sont associées à cet item. Si c’est une marque, elle retourne la liste de toutes les marques de l’item le plus bas parmi ceux qui sont sélectionnés.
- Canvas.icursor(tagOrId, index)¶
-
En supposant que l’item sélectionné permette l’insertion de texte et qu’il possède le focus, positionne le curseur d’insertion à la position index laquelle est soit un entier ou la chaîne 'end'. N’a pas d’effet autrement.
- Canvas.index(tagOrId, specifier)¶
-
Retourne l’index (entier) du specifier donné dans l’item textuel sélectionné par tagOrId (le plus bas s’il y en a plusieurs). La valeur de retour est une position dans une chaîne qui suit les convention de Python, 0 signifie avant le premier caractère. L’argument specifier peut être :
- 'insert', pour retourner la position courante du curseur d’insertion.
- 'end', pour retourner la position qui suit le dernier caractère.
- ‘sel.first’, pour retourner la position initiale de la zone de sélection. Si une telle zone n’existe pas, tkinter produira une exception du type TclError.
- 'sel.last', pour retourner la position de la fin de la zone de sélection. De même, tkinter lève une exception si une telle zone n’existe pas.
- Une chaîne de la forme '@x,y' pour retourner l’index du caractère situé à la position (x, y). Si cette position est située au-dessus ou à gauche de l’item textuel, la méthode retourne 0. Si elle est située en-dessous ou à droite, la méthode retourne l’index de fin de l’item.
- Canvas.insert(tagOrId, beforeThis, text)¶
-
Insère la chaîne de caractères text dans le ou les items sélectionné par tagOrId, à la position déterminée par beforeThis: 'insert', 'end', 'sel.first' et 'sel.last' ou un entier (index) ou '@x,y' (x et y à remplacer par des entiers).
- Canvas.itemcget(tagOrId, option)¶
-
Retourne la valeur de l’option de configuration (précisée par une chaîne de caractères) pour l’item sélectionné (ou pour l’item le plus bas si plusieurs sont sélectionnés par tagOrId. C’est très similaire à la méthode cget() pour les widgets.
- Canvas.itemconfigure(tagOrId, option, ...)¶
-
Si aucune option n’est indiquée, retourne un dictionnaire dont les clés sont les options possibles pour l’item donné par tagOrId (ou le plus bas s’il y en a plusieurs). Autrement, modifie la ou les options données sous la forme option=valeur.
- Canvas.move(tagOrId, dx, dy)¶
-
Déplace les items donnés via tagOrId en ajoutant dx à leurs coordonnées x et dy à leurs coordonnées y.
- Canvas.scale(tagOrId, x, y, sx, sy)¶
-
Mise à l’échelle de tous les objets relativement au point de référence P=(x, y). Les facteurs d’échelle sx et sy sont basés sur une valeur de 1.0 qui signifie aucune mise à l’échelle. Chaque point des items sélectionnés est déplacé de façon que leurs distances en x (resp. en y) au point P sont multipliées par sx (resp. sy). Cette méthode ne modifie pas la taille des textes mais peut les déplacer.
- Canvas.scan_dragto(x, y, gain=10.0)¶
-
Sert à faire défiler le canevas. voir la méthode scan_mark().
- Canvas.scan_mark(x, y)¶
-
Cette méthode sert à réaliser des défilement rapide du canevas. L’intention est que l’utilisateur puisse faire défiler le canevas par cliquer-glisser c’est à dire en appuyant sur un bouton de la souris (sans relâcher) et en la déplaçant jusqu’au relâchement. Pour réaliser cette fonctionnalité, lier l’événement souris «bouton appuyé» à un gestionnaire qui appelle cette méthode en positionnant x et y à la position de la souris. Ensuite, lier l’événement '<Motion>' à un gestionnaire qui, en supposant que le bouton de la souris n’est pas relâché, appelle scan_dragto(x, y, gain)() en positionnant x et y aux coordonnées de la souris ; le paramètre gain sert à contrôler le rythme du défilement, sa valeur par défaut est 10.0. Utiliser une valeur plus grande pour accélérer le défilement.
- Canvas.select_adjust(tagOrId, index)¶
-
Trouve l’extrémité de la selection courante la plus proche du caractère donné par index et l’ajuste de façon que la nouvelle sélection contienne ce caractère. L’autre extrémité de la sélection devient le point d’ancrage pour une utilisation ultérieure de select_to(). Si il n’y avait aucune sélection, se comporte comme la méthode select_to().
Pour les valeurs possible de index, voir insert().
- Canvas.select_clear()¶
-
Supprime la sélection courante (pas ce qui est sélectionné) si elle existe, autrement ne fait rien.
- Canvas.select_from(tagOrId, index)¶
-
Positionne le point d’ancrage de la sélection juste avant le caractère précisé par index dans le texte de l’item donné par tagOrId. Cette méthode ne modifie pas une sélection existante, elle positionne simplement la marque de fin de sélection pour l’utilisation ultérieur de select_to().
- Canvas.select_item()¶
-
S’il y a une sélection de texte dans ce canevas, retourne l’identiant de l’item texte qui contient la sélection. Sinon, retourne None.
- Canvas.select_to(oid, index)¶
-
Positionne la sélection afin qu’elle inclut tous les caractères compris entre l’ancre de la sélection et index. La nouvelle sélection contient le caractère à la position index. Elle contient le caractère associé à l’ancre de sélection seulement si index est supérieur ou égal au point d’ancrage de la sélection. Le point d’ancrage de la sélection est déterminé par la dernière utilisation des méthodes select_adjust() ou select_from(). Si le point d’ancrage de la sélection n’est pas positionné, il est placé à la position index.
- Canvas.tag_bind(tagOrId, chevt=None, gestionnaire=None, add=None)¶
-
Lie le gestionnaire d’événement gestionnaire, pour l’évenement précisé par chevt, à ou aux items tagOrId. Si l’argument add est une chaîne qui commence par '+', cette liaison est ajoutée à celles qui ont déjà pu être définies pour cet événement. Autrement, les liaisons précédement définies sont remplacées par celle-ci. Pour plus d’informations, voir Événements: répondre aux actions de l’utilisateur.. Notez que la liaison aux items n’est pas supprimée par le retrait d’une marque (ni ajoutée en cas de nouveau marquage).
- Canvas.tag_lower(tagOrId, belowThis)¶
-
Déplace les items tagOrId juste en-dessous du premier ou seul item indiqué par belowThis. S’il y en a plusieurs, leur ordre relatif n’est pas modifié. Cette méthode ne s’applique pas aux items fenêtre, window.
- Canvas.tag_raise(tagOrId, aboveThis)¶
-
Déplace les items sélectionnés par tagOrId juste au-dessus du premier ou seul item sélectionné par aboveThis. S’il y en a plusieurs, leur ordre relatif n’est pas modifié. Cette méthode ne s’applique pas aux items fenêtre, window.
- Canvas.tag_unbind(tagOrId, chEvt, gestId=None)¶
-
Supprime la liaison entre le ou les items tagOrId et le gestionnaire gestId pour la chaîne d’événement chEvt. Voir Événements: répondre aux actions de l’utilisateur..
- Canvas.type(tagOrId)¶
-
Retourne le type du premier ou seul item sélectionné par tagOrdId. La valeur de retour est l’une des chaînes suivante : 'arc', 'bitmap', 'image', 'line', 'oval', 'polygon', 'rectangle', 'text', or 'window'.
- Canvas.xview_moveto(fraction)¶
-
Cette méthode fait défiler le canevas relativement à sa fenêtre de vue. L’intention est de faire une liaison avec l’option command d’une barre de défilement qui aurait été associée à ce canevas. Le défilement est horizontal jusqu’à une position entre 0 et 1 (argument fraction): 0.0 pour sa position la plus à gauche et 1.0 pour sa position la plus à droite.
- Canvas.xview_scroll(n, what)¶
-
Cette méthode fait défiler le canevas à gauche ou à droite. L’argument what précise le défilement qui peut être soit 'units' soit 'pages', n précise le nombre d’unité du déplacement (vers la droite si positif, vers la gauche autrement). 'units' se réfère à l’option xscrollincrement (voir Scrollbar - Barres de défilement). Pour 'pages', n est multiplié par 90% de la largeur de la page.
- Canvas.yview_moveto(fraction)¶
-
Même chose que xview_moveto mais verticalement.
- Canvas.yview_scroll(n, what)¶
-
Même chose que xview_scroll mais verticalement.
Les arcs¶

Un arc, dans sa forme générale, est une portion d’ellipse. Une ellipse tout entière ou un cercle forment des cas particuliers. Reportez-vous à Les ellipses et cercles pour en savoir plus sur la géométrie des ellipses dessinées.
Pour créer un arc sur un canvas, utiliser :
- Canvas.create_arc(x0, y0, x1, y1, option, ...)¶
-
Le constructeur retourne l’identifiant numérique du nouvel arc créé.
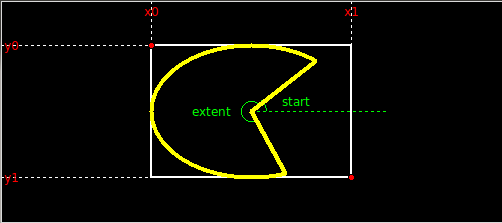
Le point (x0, y0) est le coin supérieur gauche et (x1, y1) le coin inférieur droit du rectangle dans lequel s’inscrit l’ellipse. Si le rectangle est un carré, vous obtenez un (arc) de cercle.
Les options possibles sont:
Paramètres: - extent – Largeur angulaire de l’arc en degrés. L’arc commence à l’angle précisé par l’option start et s’étend de extent degrés dans le sens direct (sens contraire des aiguilles d’une montre).
- fill – Par défaut, l’intérieur de l’arc est transparent et vous pouvez obtenir ce comportement avec fill=''. Vous pouvez aussi utiliser une couleur de remplissage. Voir Les couleurs.
- offset – Utiliser cette option pour modifier le décalage du motif de «pointillé» de l’intérieur de l’arc. Voir Ajuster des motifs en nuage de points.
- outline – Couleur de la bordure. Par défaut, outline='black'.
- start – Angle (en degré), mesuré à partir de l’axe des x (dirigé horizontalement et vers la droite), qui précise le point de départ de l’arc. Si cette option n’est pas renseignée, on obtient une ellipse.
- state – 'normal' par défaut. Il vaut 'active' lorsque la souris le survole. Mettre cet option à 'disabled' pour l’empêcher de réagir à la souris, la mettre à 'hidden' pour le rendre invisible.
- style – Par défaut, l’arc est dessiné avec ses rayons; utiliser style='pieslice' pour obtenir cela. Pour dessiner l’arc sans ses rayons, utiliser style='arc'. Pour tracer l’arc et sa corde, c’est à dire le segment qui joint ses extrémtités, utiliser style='chord'.
- tags – Si c’est une chaîne seule, elle sert à marquer (tag) l’arc. Utiliser un tuple de chaînes pour lui attribuer plusieurs marques. Voir Les marques (tags).
- width – Largeur de la bordure. Vaut 1 pixel par défaut. Utiliser width=0 Pour rendre la bordure invisible. Voir Les dimensions.
Les images¶

extrait de code utilisé:
can = Canvas(root, width=w, height=h, bg="black")
#...
img = PhotoImage(file='zelda.ppm')
can.create_image(w/2, h/2, image=img)
#...
Pour afficher une image sur un canevas, utiliser:
- Canvas.create_image(x, y, option, ...)¶
-
Retourne l’identifiant numérique de l’item image créé sur le canevas appelant.
L’image est positionnée relativement au point (x, y). Ces options sont :
Paramètres: - activeimage – Image à afficher lorsque la souris survole l’item. Pour les valeurs possibles, voir l’option image ci-dessous.
- anchor – Par défaut, vaut 'center' ce qui signifie que le texte est centré par rapport à la position (x, y). Voir Le système d’ancrage pour les valeurs possibles. Par exemple, si anchor='s', l’image sera positionnée de sorte que le point (x, y) soit situé au milieu de son bord supérieur (sud).
- disabledimage – Image à afficher lorsque l’item est inactif (à l’état 'disabled'). Pour les valeurs possibles, voir image ci-dessous.
- image – L’image à afficher, voir Les images, pour avoir des informations à propos de la création d’image qui peuvent être chargées dans les canevas.
- state – 'normal' par défaut. Mettre cet option à 'disabled' pour l’empêcher de réagir à la souris, la mettre à 'hidden' pour la rendre invisible.
- tags – Si c’est une chaîne seule, elle sert à marquer (tag) l’image. Utiliser un tuple de chaînes pour lui attribuer plusieurs marques. Voir Les marques (tags).
Les lignes¶
En général, une ligne est une succession de segments connectés les uns aux autres. Pour créer une ligne, utiliser:
- Canvas.create_line(x0, y0, x1, y1, ..., xn, yn, option, ...)¶
-
La ligne est formée de segments qui joignent les points (x0, y0), (x1, y1), … (xn, yn). Les options possibles sont :
Paramètres: - arrow – Par défaut, la ligne n’est pas terminée par une flèche. Utiliser arrow='first' pour obtenir une flèche au point (x0, y0) de la ligne. Utilisez arrow='last' pour obtenir une flèche à l’autre extrémité. Utilisez arrow='both' pour en avoir à chaque extrémité.
- fill – La couleur utilisée pour dessiner la ligne. La valeur par défaut est fill='black'.
- state – 'normal' par défaut. Il vaut 'active' lorsque la souris survole la ligne. Mettre cette option à 'disabled' pour l’empêcher de réagir à la souris, la mettre à 'hidden' pour la rendre invisible.
- tags – Si c’est une chaîne seule, elle sert à marquer (tag) la ligne. Utiliser un tuple de chaînes pour lui attribuer plusieurs marques. Voir Les marques (tags).
- width – L’épaisseur de la ligne. Vaut 1 pixel par défaut. Voir Les dimensions pour les valeurs possibles.
Les ellipses et cercles¶

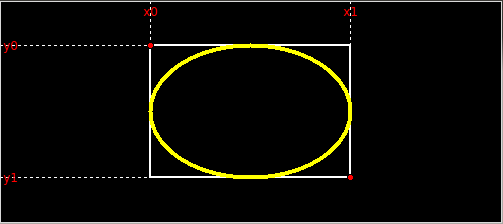
Pour créer l’ellipse (ou le cercle) qui s’inscrit dans le rectangle (ou le carré) (x0, y0), (x1, y1) où les premières coordonnées sont celles du coin supérieur gauche et les secondes celles du coin inférieur droit, utiliser:
- Canvas.create_oval(x0, y0, x1, y1, option, ...)¶
-
Retourne l’identifiant numérique de l’ellipse créée. Les options sont:
Paramètres: - fill – Par défaut, l’intérieur de l’ellipse est transparent et vous pouvez obtenir ce comportement avec fill=''. Vous pouvez aussi utiliser une couleur de remplissage. Voir Les couleurs.
- outline – Couleur de la bordure. Par défaut, outline='black'.
- state – 'normal' par défaut. Il vaut 'active' lorsque la souris le survole. Mettre cet option à 'disabled' pour l’empêcher de réagir à la souris, la mettre à 'hidden' pour le rendre invisible.
- tags – Si c’est une chaîne seule, elle sert à marquer (tag) l’ellipse. Utiliser un tuple de chaînes pour lui attribuer plusieurs marques. Voir Les marques (tags).
- width – Largeur de la bordure. Vaut 1 pixel par défaut. Utiliser width=0 Pour rendre la bordure invisible. Voir Les dimensions.
Les polygones¶

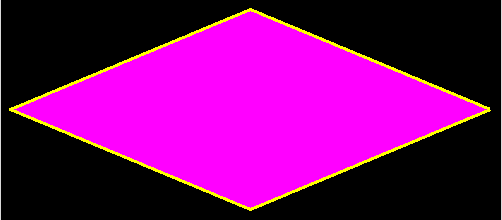
Extrait de code:
can = Canvas(root, width=w, height=h, bg="black")
can.pack()
e=10
pts = [(e,h/2),(w/2,h-e),(w-e,h/2),(w/2,e)]
can.create_polygon(pts, dash=(4, 2), fill="magenta", outline="yellow", width=3)
Un polygone est une ligne fermée. Ainsi, il possède une ligne de contour (formée de segments) et une zone intérieure. Pour le définir, on utilise une série de points [(x0, y0), (x1, y1), … (xn, yn)]. Le premier point et le dernier sont reliés par un segment afin de le fermer. Pour créer un polygone, utiliser:
- Canvas.create_polygon(x0, y0, x1, y1, ..., option, ...)¶
-
Retourne l’identifiant numérique du polygone créé. Ses options sont:
Paramètres: - fill – Par défaut, l’intérieur du polygone est transparent et vous pouvez obtenir ce comportement avec fill=''. Vous pouvez aussi utiliser une couleur de remplissage. Voir Les couleurs.
- outline – Couleur de la bordure; par défaut, outline='', ce qui rend la bordure transparente.
- state – 'normal' par défaut. Il vaut 'active' lorsque la souris le survole. Mettre cette option à 'disabled' pour l’empêcher de réagir à la souris, la mettre à 'hidden' pour le rendre invisible.
- tags – Si c’est une chaîne seule, elle sert à marquer (tag) le polygone. Utiliser un tuple de chaînes pour lui attribuer plusieurs marques. Voir Les marques (tags).
- width – Largeur de la bordure. Vaut 1 pixel par défaut. Utiliser width=0 Pour rendre la bordure invisible. Voir Les dimensions.
Les rectangles¶

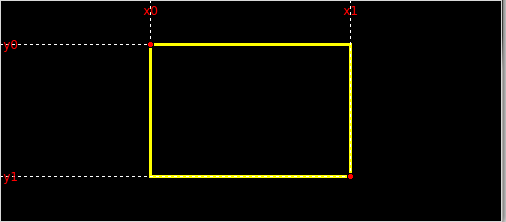
Un rectangle est défini par deux points : (x0, y0) pour son coin supérieur gauche et (x1, y1) pour son coin inférieur droit.
Par exemple, un rectangle dont le coin supérieur gauche est (100,100) et le coin inférieur droit est (102,102) est un carré de deux pixels par deux pixels qui inclut le pixel (101,101) mais pas le pixel (102,102).
Les rectangles sont formés de deux parties:
-
Les bords haut et gauche de la ligne de bordure font partie du rectangle mais pas les bords bas et droit. Par défaut cette bordure est noire et a une épaisseur de 1 pixel.
Par exemple, considérons le rectangle dont le coin supérieur gauche est (10,10) et le coin inférieur droit est (11,11). Si vous annulez la bordure (width=0) et utilisez une couleur de remplissage verte (fill='green'), vous obtenez un pixel vert à la position (10, 10). Cependant, dans les même conditions, si vous laissez par défaut la valeur de width, vous obtenez quatre pixels noirs aux positions (10,10), (10,11), (11,10), et (11,11).
-
L’intérieur du rectangle est la zone délimitée par la ligne de bordure. par défaut, il est transparent.
Pour créer un rectangle sur le canevas:
- Canvas.create_rectangle(x0, y0, x1, y1, option, ...)¶
-
Retourne l’identifiant numérique du rectangle créé. Ses options sont:
Paramètres: - fill – Par défaut, l’intérieur du rectangle est transparent et vous pouvez obtenir ce comportement avec fill=''. Vous pouvez aussi utiliser une couleur de remplissage. Voir Les couleurs.
- outline – Couleur de la bordure. Par défaut, outline='black'.
- state – 'normal' par défaut. Il vaut 'active' lorsque la souris le survole. Mettre cette option à 'disabled' pour l’empêcher de réagir à la souris, la mettre à 'hidden' pour le rendre invisible.
- tags – Si c’est une chaîne seule, elle sert à marquer (tag) le rectangle. Utiliser un tuple de chaînes pour lui attribuer plusieurs marques. Voir Les marques (tags).
- width – Largeur de la bordure. Vaut 1 pixel par défaut. Utiliser width=0 Pour rendre la bordure invisible. Voir Les dimensions.
Les textes¶
Vous pouvez afficher une ou plusieurs lignes de texte sur un canevas en utilisant:
- Canvas.create_text(x, y, option, ...)¶
-
Retourne l’identifiant numérique de l’objet textuel ainsi créé. Ses options sont:
Paramètres: - anchor – Par défaut, vaut 'center' ce qui signifie que le texte est centré par rapport à la position (x,y). Notez que l’ancrage se rapporte à la position du point relativement au texte: ainsi, si anchor=”n”, le texte apparaît sous le point de façon que ce dernier soit au nord. Voir Le système d’ancrage pour les valeurs possibles.
- disabledfill – Couleur de remplissage lorsque l’item est dans l’état (state) 'disabled'.
- fill – Couleur du texte, noir par défaut. Voir Les couleurs.
- font – Utiliser cette option pour changer la police de caractères. Voir Les polices de caractères.
- justify – Gère l’alignement en cas d’affichage multiligne : 'left' pour gauche, 'center' pour centré et 'right' pour droit.
- state – 'normal' par défaut. Mettre cette option à 'disabled' pour l’empêcher de réagir à la souris, la mettre à 'hidden' pour le rendre invisible.
- tags – Si c’est une chaîne seule, elle sert à marquer (tag) le texte. Utiliser un tuple de chaînes pour lui attribuer plusieurs marques. Voir Les marques (tags).
- text – Le texte à afficher sous la forme d’une chaîne de caractères. Utiliser '\n' pour forcer les sauts de ligne.
- width – Si aucune valeur n’est indiquée, le texte est affiché dans un rectangle aussi long que la plus longue ligne. Si vous indiquez explicitement une largeur, chaque ligne du texte sera coupée afin de ne pas dépasser cette largeur. Voir Les dimensions.
Vous pouvez modifier ou récupérer le texte affiché:
- Pour récupérer le texte d’un tel item d’identifiant id sur un canevas can, utiliser can.itemcget(id, 'text').
- Pour remplacer le texte d’un tel item par une chaîne ch, utiliser can.itemconfigure(id, text=ch).
Plusieurs méthodes des canevas vous permettent d’autres manipulations du texte. Voir Méthodes des Canevas, et plus particulièrement dchars(), focus(), icursor(), index(), et insert().
Les fenêtres¶
Il est possible de placer n’importe quel widget de tkinter sur un canevas en utilisant un item fenêtre. Une fenêtre est une zone rectangulaire qui peut contenir un widget de tkinter. Le widget doit être un enfant de la même fenêtre principale que le canevas, ou l’enfant d’un widget lui-même situé dans cette fenêtre principale.
Si vous voulez insérer un objet composé de plusieurs widgets sur un canevas, vous pouvez utiliser cette méthode pour placer un cadre (frame) dans le canevas et, ensuite, placer d’autres widgets dans ce cadre.
Pour créer une fenêtre dans un canevas, utiliser:
- Canvas.create_window(x, y, option, ...)¶
-
Retourne l’identifiant numérique de la fenêtre créée. Ses options sont:
Paramètres: - anchor – Par défaut, vaut 'center' ce qui signifie que la fenêtre est centrée par rapport à la position (x,y). Voir Le système d’ancrage pour les valeurs possibles.
- height – La hauteur de la zone réservée pour la fenêtre. Si non renseignée, la fenêtre s’ajuste à la hauteur de son contenue. Voir Les dimensions pour les valeurs possibles.
- state – 'normal' par défaut. Mettre cette option à 'disabled' pour empêcher la fenêtre de réagir à la souris, la mettre à 'hidden' pour la rendre invisible.
- tags – Si c’est une chaîne seule, elle sert à marquer (tag) la fenêtre. Utiliser un tuple de chaînes pour lui attribuer plusieurs marques. Voir Les marques (tags).
- width – La largeur de la zone réservée pour la fenêtre. Si non renseignée, la fenêtre s’ajuste à la largeur de son contenu.
- window – Utiliser window=w où w est le widget que vous souhaitez placer sur le canevas.