Checkbutton - Cases à cocher¶
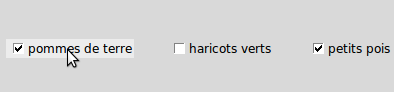
Les cases à cocher (parfois appelé «checkbox») permettent à l’utilisateur d’effectuer des choix. L’illustration ci-dessous montre trois cases à cocher dont deux sont cochées (état “on”: 1) et une est décochée (état “off”: 0).

L’indicateur est la partie de la case à cocher qui indique son état, et l’étiquette est le texte qui apparaît à côté.
- Vous aurez besoin de créer une variable de contrôle de classe IntVar afin que votre programme puisse interroger et/ou définir l’état de la case à cocher. Voir Variables de contrôle: Les valeurs sous les widgets.
- Vous pouvez également utiliser des liaisons d’événements pour réagir aux actions de l’utilisateur sur la case à cocher, voir Événements: répondre aux actions de l’utilisateur..
- Vous pouvez désactiver une case à cocher. Cela modifie son apparence (qui est alors “grisé”) et la rend insensible à la souris.
- Vous pouvez supprimer l’indicateur de case à cocher en utilisant l’option indicatoron. Le widget ressemble alors à un bouton «poussoir» qui paraît enfoncé quand il est activé, et soulevé quand il est désactivé.
Pour créer une case à cocher dans une fenêtre ou un cadre nommé parent:
-
Le constructeur renvoie un nouveau widget Checkbutton. Les options incluent:
Paramètres: - activebackground – La couleur de fond lorsque la case à cocher est sous le curseur. Voir Les couleurs.
- activeforeground – La couleur du premier plan lorsque la case à cocher est sous le curseur.
- anchor – Si le widget se situe dans un espace plus grand que nécessaire, cette option spécifie où la case à cocher va se placer dans cet espace. La valeur par défaut est anchor='center'. Voir Le système d’ancrage pour les valeurs permises. Par exemple, si vous utilisez anchor='nw', le widget sera placé dans le coin supérieur gauche de l’espace.
- bg – (ou ** background**) La couleur de fond normale s’affiche derrière l’étiquette et indicateur. Voir Les couleurs.
- bd – or borderwidth La taille de la bordure autour de l’indicateur. Elle est par défaut de deux pixels. Pour les valeurs possibles, voir Les bitmaps.
- command – Pour appeler une procédure à chaque fois que l’utilisateur change l’état de cette case à cocher.
- disabledforeground – La couleur de premier plan utilisée pour afficher le texte d’une case à cocher désactivée. La valeur par défaut est une version pointillée de la couleur de premier plan par défaut.
- fg – or foreground La couleur utilisée pour afficher le texte. Pour l’option bitmap, ceci spécifie la couleur affichée pour le bit 1 dans le bitmap.
- height – Le nombre de lignes de texte sur la case à cocher. La valeur par défaut est 1.
- padx – Combien d’espace à laisser à gauche et à droite de la case à cocher et du texte. La valeur par défaut est de 1 pixel. Pour les valeurs possibles, voir Les dimensions.
- pady – Combien d’espace à laisser au-dessus et en dessous de la case à cocher et du texte. La valeur par défaut est de 1 pixel.
- relief – Avec la valeur par défaut, relief='flat', la case à cocher ne se distingue pas de son arrière-plan. Vous pouvez configurer cette option pour l’un des autres styles (voir Les styles de relief), ou utiliser relief='solid', ce qui vous donne un cadre noir fixe autour de lui.
- selectcolor – La couleur utilisée pour indiquer que la case à cocher est activée. Sa valeur par défaut est selectcolor='red'.
- state – La valeur par défaut est state='normal', mais vous pouvez utiliser state='disabled' pour griser le composant et le rendre inactif. Si la souris se trouve sur la case à cocher, son état est 'active'.
- text – L’étiquette affichée après la case à cocher. Utiliser le caractère retour chariot '\n' pour afficher plusieurs lignes de texte.
- textvariable – Si vous avez besoin de modifier l’étiquette de la case à cocher pendant l’exécution du programme, créez une variable de contrôle StringVar (voir Variables de contrôle: Les valeurs sous les widgets) pour gérer sa valeur courante, et affectez cette variable de contrôle à l’option. À chaque fois que le texte de cette variable est modifié, l’étiquette du bouton est mise à jour.
- variable – La variable de contrôle qui suit l’état de la case à cocher. Voir Variables de contrôle: Les valeurs sous les widgets. Cette variable est un IntVar : 0 indique que la case est désactivée, 1 qu’elle est activée.
- width – La largeur par défaut d’une case à cocher est déterminée par la taille du texte ou de l’image affichée. Vous pouvez régler cette option avec un nombre de caractères afin de réserver la place nécessaire à leur affichage.
Les cases à cocher incluent les méthodes suivantes:
-
Décoche la case à cocher (off).
-
Fait clignoter la case à cocher quelques fois (entre les couleurs des états 'active' et 'normal'). Elle retrouve son état initial après le clignotement.
-
Utilisez cette méthode si vous souhaitez réaliser la même action que celle qui consiste à cliquer sur la case pour changer son état.
-
Coche la case à cocher (on).
-
Coche ou décoche la case à cocher selon son état courant.